An AJAX Button item can be inserted in an Admin Page, as shown in the following screenshot.

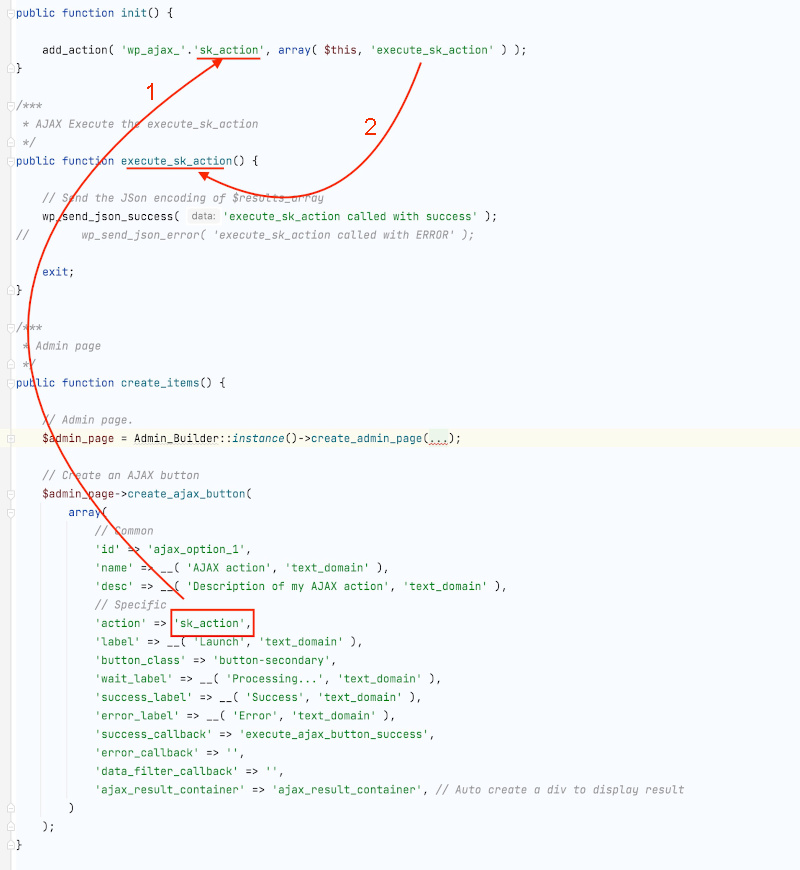
The whole code below is used to generate this section:
Copy to Clipboard
The action setting is used to match the WordPress wp_ajax action hook, to allow to call the desired callback.
Note that the AJAX is automatically secured with a nonce.

An AJAX Button inherit from an Item, then all settings described in Item Settings are also used.
Specific settings for AJAX Button:
| Item Settings | Description |
|---|---|
| action string | array / Default: ‘custom_action’ |
The action parameter for the AJAX request, that will trigger wp_ajax_ hook Can be a string, or an array of actions. In second case, all other parameters must have the same number of entries as actions |
| label string / Default: ‘Click me’ |
Label of the button |
| button_class string / Default: ‘button-primary’ |
CSS class, which can be a WordPress predefined CSS class, as button-secondary, or button-primary, or a custom CSS |
| wait_label string / Default: ‘Please wait…’ |
Button label displayed while waiting for a response |
| success_label string / Default: ‘Success’ |
Button label displayed when the response is a success |
| error_label string / Default: ‘Error’ |
Button label displayed when the response is an error |
| success_callback string / Default: ” |
Javascript callback to be executed when response is a success |
| error_callback string / Default: ” |
Javascript callback to be executed when response is an error |
| data_filter_callback string / Default: ” |
Javascript callback to be executed to filter data |
| ajax_result_container string / Default: ‘ajax_result_container’ |
Auto create a div to display result if present |
| need_form boolean / Default: false |
Set to true is the item need a form to work, like a field. This option may be automatically set to true if the item is containing other items that have this option set to true |
| global_form_independent boolean / Default: true |
Used to know if an item should be displayed independently of a global form. This option is used to break a form rendering when the item is displayed. It can be used in conjunction with need_form to force own form for a field. Or to exclude a content item from a global form |