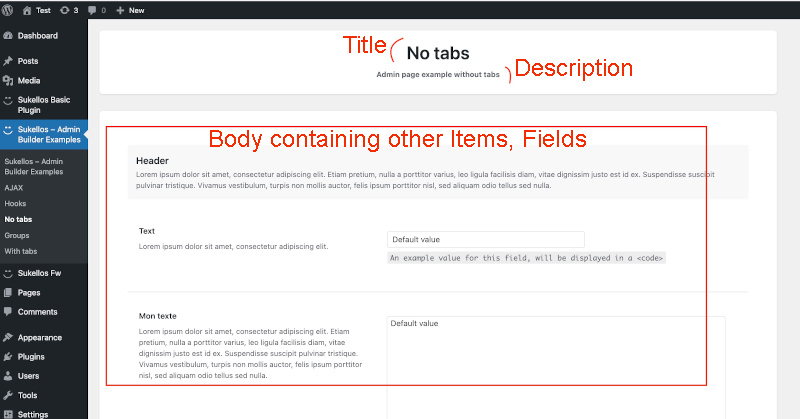
An Admin Page is a classical administration page displayed in the wordpress dashboard, as shown in the following screenshot.

The code below is used to generate this page:
Copy to Clipboard
An Admin Page inherit from an Item, then all settings described in Item Settings are also used.
Specific settings for Admin Page:
| Admin Page Settings | Description |
|---|---|
| position int / Default: null |
Menu position. Can be used for both top and sub level menus |
| parent_id string / Default: ” |
Id of parent, if blank, then this is a top level menu |
| title string / Default: ” |
Title displayed on the top of the admin page |
| capability string / Default: ‘manage_options’ |
User capabilities. See https://wordpress.org/support/article/roles-and-capabilities/ |
| icon string / Default: ‘dashicons-admin-generic’ |
Menu icon for top level menus only http://melchoyce.github.io/dashicons/ |
| use_tabs boolean / Default: false |
Set true to get a tabbed admin page |
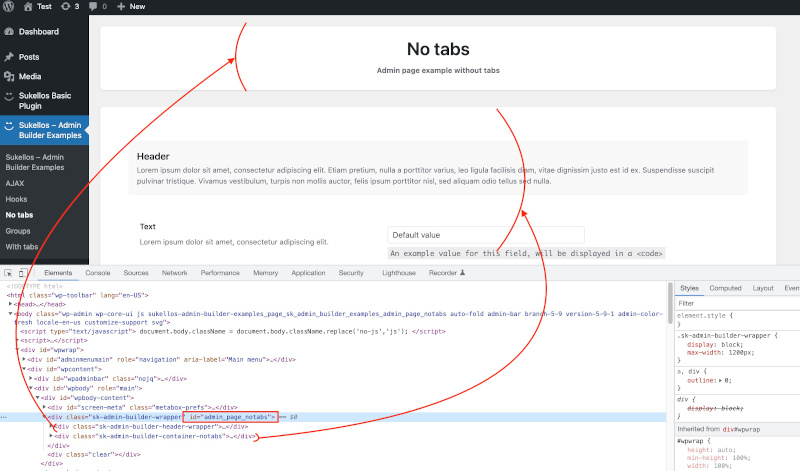
You can see see below that the id is inserted in CSS id of the main global div of the admin page. This can be useful for applying styles to this page.