Creating a child theme is probably the first thing to do to add custom code or CSS in your website. It is even recommended, if you don’t want to lose your changes when updating the theme.
It is appropriate if you only want to add a few things, like custom CSS or just a few features. Otherwise it’s better to create a plugin for better quality: maintainability, scalability …
I choosed Twenty Nineteen, which is a simple theme included with WordPress, but these tips can be applied with any theme.
First create :
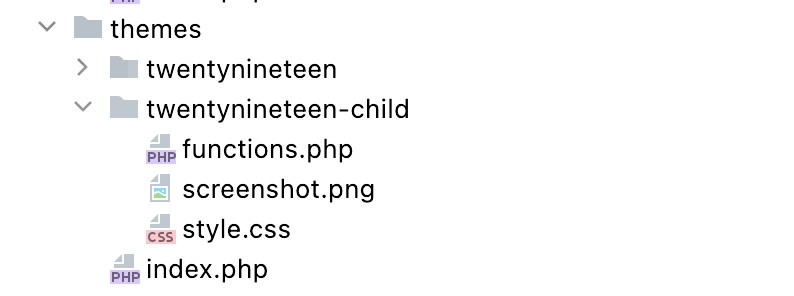
- A folder in themes/ with the same name as the parent theme, but with -child as suffix: twentynineteen-child
- A PHP file named functions.php
- A CSS file named style.css

style.css must begin with an descriptive header:
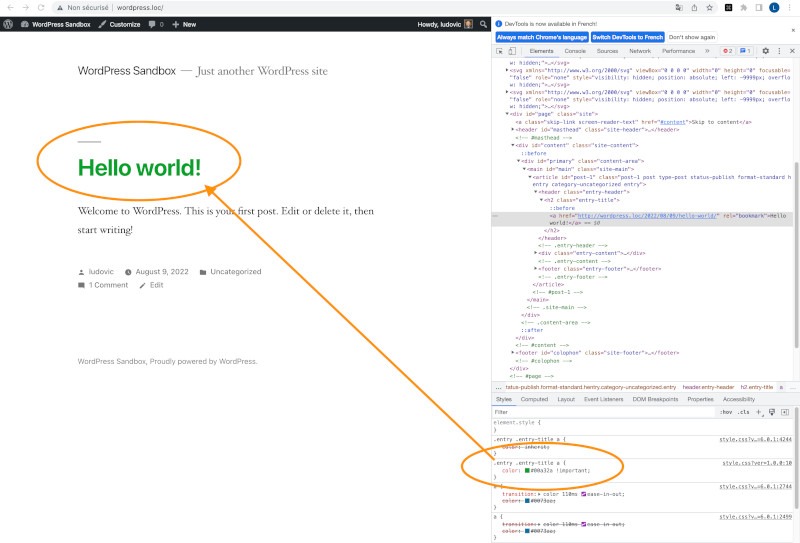
I added a line to redefine the color of the titles to check if the CSS is well taken into account.
You can use the developer tool of any browser to do your own.
function.php must enqueue the style.css file of the parent theme:
You can create your own screenshot for the child theme. It will be taken automatically into account by WordPress, then do not rename it other than screenshot.png
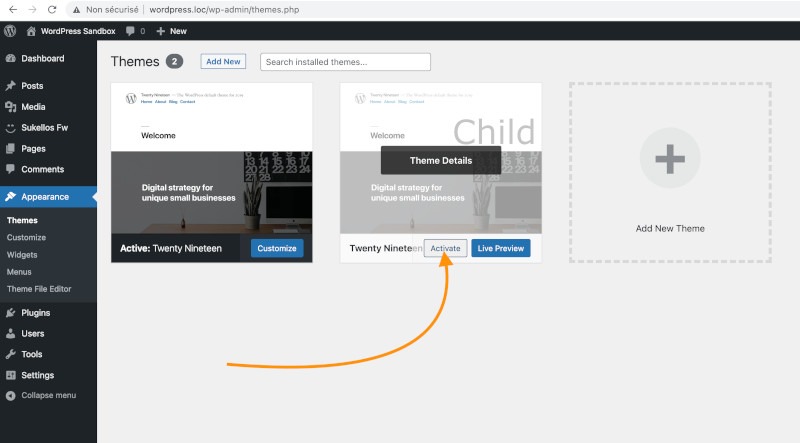
You are now ready to activate the child theme in your /wp-admin/themes.php

If everything went well, you should see that the CSS of both the Twenty Nineteen parent theme and your child theme are both taken into account: